选择器的特殊性
特殊性值表述为4个部分,如0,0,0,0。具体特殊性如下所示:

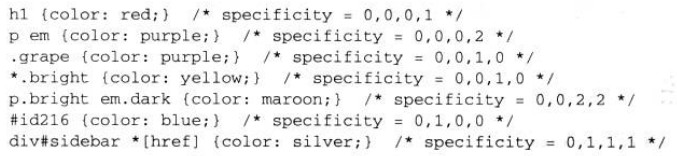
举例说明一下:

通配符选择器的特殊性
通配符选择器其特殊性为0,0,0,0


!important重要性
大家都知道内联样式的特殊性最高,如果在一个样式声明最后也就是分号结束之前插入!important来标志它的重要性,它将会最终应用到元素上的样式,当然它遵循后面声明的冲突样式会覆盖前面的。如下代码中h5标签最终的颜色为blue
43254382543
样式的继承
样式的继承是需要注意两点:
1、有些属性是不能继承
2、继承的值根本没有特殊性,甚至连0特殊性也没有
大家仔细看如下例子,发现em标签最终应用的是继承的属性color:gray,这也正好说明了0特殊性比无特殊性要强。这也说明了不加区别的使用通配符选择器可能存在的问题之一。
Meerkat Central
Welcome to the best place on the web for meerkat information!
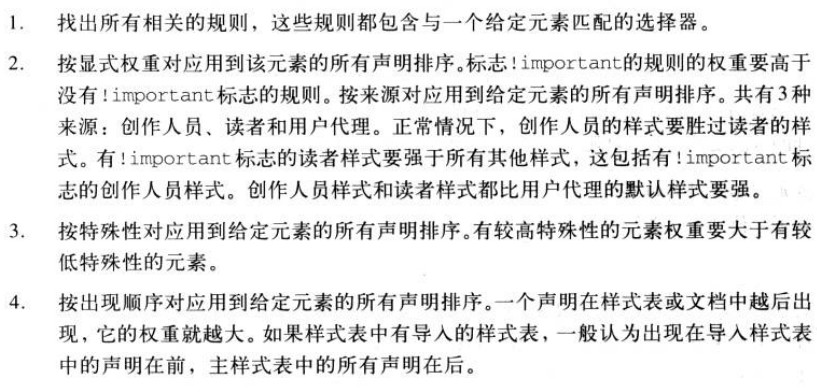
层叠
层叠规则如下:

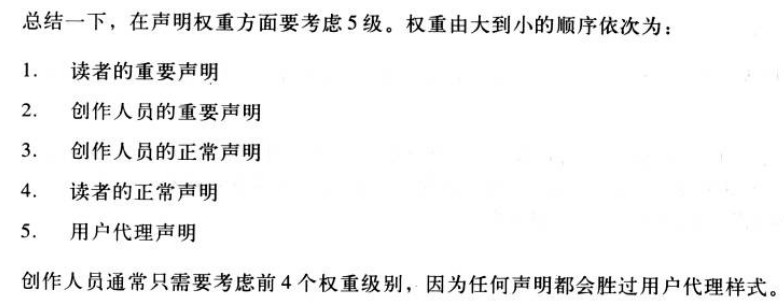
权重规则

解释一下LVHA顺序
上面已经讲过应用样式的顺序1、比较权重2、比较特殊性3、比较顺序
如果我们声明a的相关伪类的顺序如下所示:

那么正在“点击”的未访问的链接可以与其中的3个规则匹配:link,:hove,:active 所以在这三个规则当中最后一个声明的:active将胜出。
其实:link和:visited没有顺序之分且:hover和:active也没有顺序之分
只要:link和:visited这一组合在:hover和:active这一组合前面就不会出现错乱。